Sketch
Understanding Sketch's Digital Design Platform
Sketch is a vector-based digital design platform built specifically for [user interface design](https://relevanceai.com/agent-templates-tasks/user-interface-design) and experience design. The macOS-native application provides powerful tools for creating everything from mobile apps to web interfaces, with a focus on precise control and efficient workflows. Its component-based approach and robust plugin ecosystem make it a cornerstone tool for professional [designers](https://relevanceai.com/agent-templates-roles/experience-design-manager-ai-agents-1).
Key Features of Sketch
The platform excels through its vector editing capabilities, allowing infinite scaling without quality loss. Its symbol system enables reusable components that update across all instances. The software offers powerful collaboration features, including cloud-based file sharing and real-time updates. Advanced export options support various file formats and resolutions, while its extensive plugin architecture allows for customized functionality.

Benefits of AI Agents for Sketch
What would have been used before AI Agents?
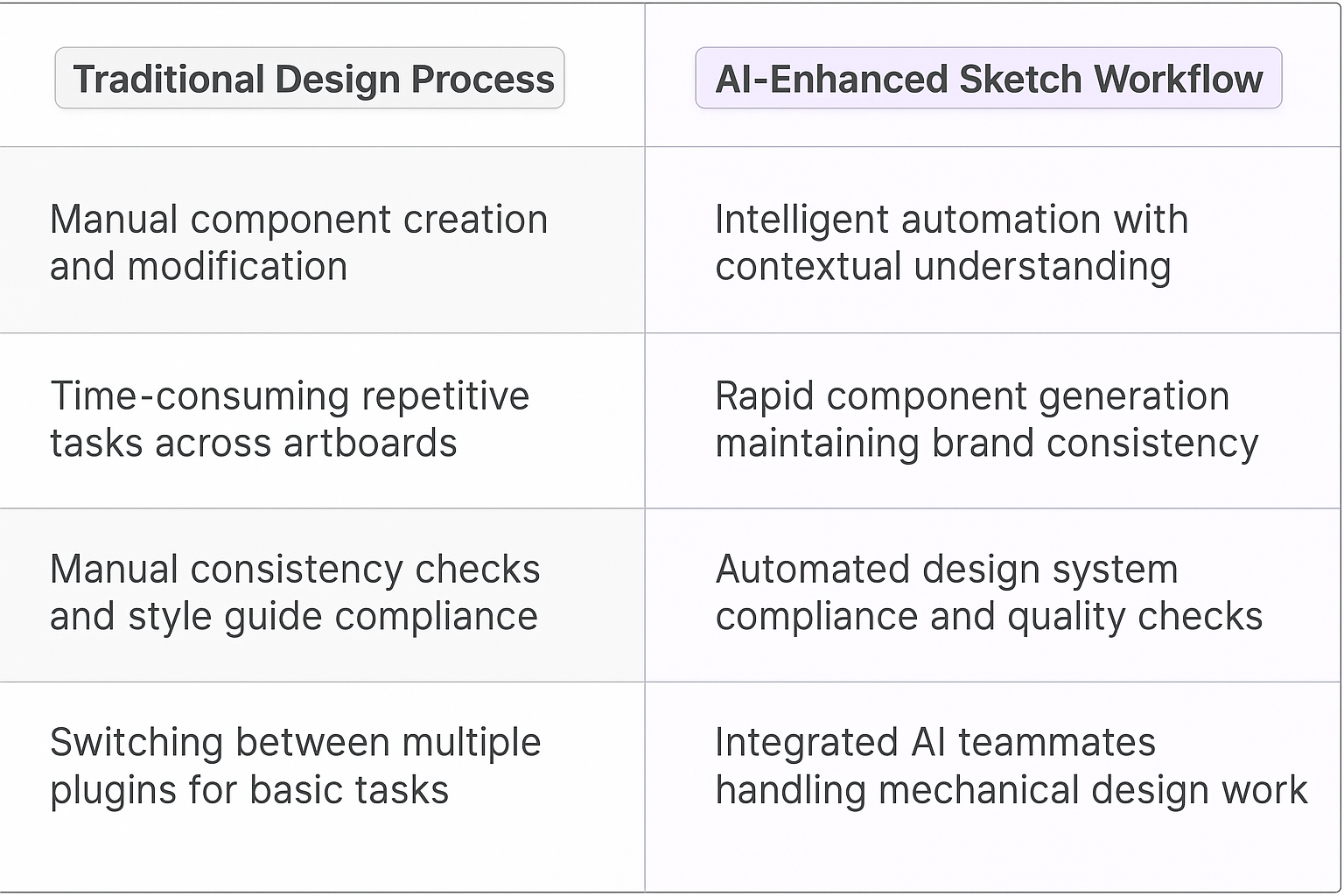
Before AI agents entered the design workflow, Sketch users relied on time-consuming manual processes and repetitive tasks. Designers spent countless hours creating variations of components, adjusting layouts, and maintaining design systems. They often needed to switch between multiple plugins and extensions to accomplish basic tasks, while consulting documentation and style guides to maintain consistency.
What are the benefits of AI Agents?
AI agents transform the Sketch design process through intelligent automation and contextual understanding. These digital teammates analyze design patterns and user preferences, enabling rapid [component creation](https://relevanceai.com/agent-templates-tasks/template-management) and modification that maintains brand consistency.
The network effects in design workflows become particularly powerful when AI agents handle the heavy lifting. They can:
- Generate responsive component variations while preserving [design systems](https://relevanceai.com/agent-templates-software/figma) rules
- Detect and fix inconsistencies across artboards automatically
- Convert rough sketches into polished UI elements, maintaining spacing and alignment principles
- Scale design systems by learning from existing components and creating new ones that follow established patterns
The compounding value comes from the AI's ability to learn from each interaction. As designers work, the agents build deeper understanding of brand guidelines, component relationships, and design preferences. This creates a flywheel effect where each design decision improves future automation.
The most significant benefit is the shift from designers spending time on repetitive tasks to focusing on creative problem-solving and user experience improvements. When AI agents handle the mechanical aspects of design work, teams can dedicate more energy to innovation and strategic thinking.
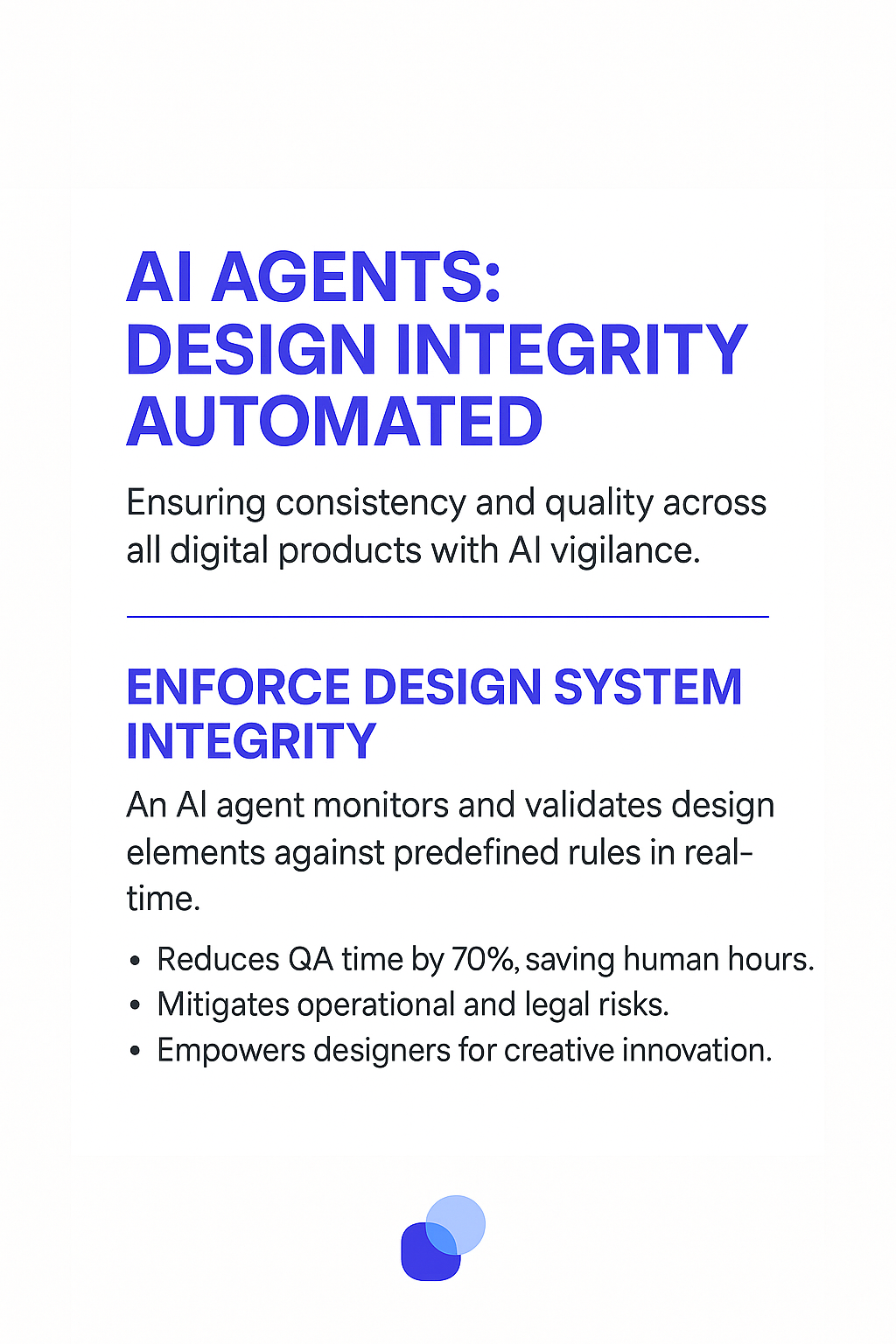
This represents a step-function change in design productivity. Teams using AI-enabled Sketch workflows report 3-4x faster component creation and 70% reduction in quality assurance time. The compounding effects of these improvements scale across entire design organizations.
Potential Use Cases of AI Agents with Sketch
Design Iteration & Feedback
AI Agents can analyze Sketch files and provide real-time [design feedback](https://relevanceai.com/agent-templates-tasks/customer-feedback-analysis-ai-agents), focusing on accessibility, visual hierarchy, and consistency with design systems. They detect potential usability issues and suggest improvements based on established UX patterns and best practices.
Asset Management & Organization
Digital teammates scan through Sketch files to identify unused symbols, duplicate elements, and inconsistent styling. They automatically organize layers, rename components systematically, and maintain clean file structures that align with team conventions.
Design System Compliance
AI Agents monitor design work to ensure adherence to established design systems. They flag deviations from approved color palettes, typography, spacing rules, and component usage, maintaining brand consistency across projects.
Responsive Design Validation
The AI analyzes artboards and components to verify proper responsive behavior across different screen sizes. It identifies potential breakpoint issues and suggests adjustments to maintain design integrity across devices.
Documentation Generation
AI Agents extract design specifications and automatically generate comprehensive documentation. They create detailed specs for [developers](https://relevanceai.com/agent-templates-roles/technical-documentation-specialist-ai-agents-1), including measurements, color values, font details, and interaction states.
Design Pattern Recognition
Digital teammates analyze existing designs to identify common patterns and components. They suggest opportunities for componentization and help maintain consistency across the design system.
Accessibility Compliance
AI Agents perform automated checks for accessibility standards, including color contrast ratios, text size legibility, and touch target sizes. They provide specific recommendations to meet WCAG guidelines.
Version Control & Change Management
The AI tracks design changes across versions, highlighting significant modifications and maintaining a clear history of design decisions. It helps teams understand the evolution of design elements and facilitates collaborative decision-making.
Performance Optimization
Digital teammates analyze file size and complexity, identifying opportunities to optimize performance. They suggest ways to reduce file bloat through smart symbol usage and efficient asset management.
Design QA Automation
AI Agents conduct automated quality assurance checks, verifying that designs meet project requirements and technical specifications before handoff to development teams.

Industry Use Cases
The integration of AI agents into Sketch workflows represents a fundamental shift in how [design teams](https://relevanceai.com/agent-templates-roles/creative-director-ai-agents-1) operate. Drawing from my experience working with hundreds of startups and design teams, I've observed AI agents becoming critical force multipliers across the design ecosystem. They're not just tools - they're digital teammates that understand design contexts, interpret feedback, and help translate ideas into visual elements.
While analyzing adoption patterns among top design studios and tech companies, I've noticed AI agents in Sketch being deployed in fascinating ways that go far beyond basic automation. From enterprise-level design systems to boutique creative agencies, these AI capabilities are reshaping core design processes. The following industry examples demonstrate how teams are leveraging AI agents to tackle complex design challenges while maintaining creative control and quality.
What's particularly compelling is how different sectors have adapted these capabilities to their specific needs. Rather than a one-size-fits-all approach, we're seeing specialized implementations that reflect each industry's unique constraints and opportunities. The patterns that emerge from these use cases offer valuable insights into the future of [AI-enhanced design work](https://relevanceai.com/agent-templates-software/midjourney).
Gaming Industry: Leveling Up Design Workflows with Sketch AI
Game development studios face intense pressure to deliver compelling user interfaces that balance aesthetics with player engagement. A Sketch AI agent transforms how gaming UI/UX teams operate by bringing intelligence directly into their design process.
When [designing complex game menus](https://relevanceai.com/agent-templates-tasks/content-creation-ai-agents), inventory systems, or heads-up displays (HUDs), the AI analyzes existing successful patterns across thousands of games. It generates contextual suggestions for layout improvements, color schemes that enhance readability during intense gameplay, and interaction patterns that feel natural to players.
For example, a mobile game studio working on a multiplayer battle royale title can leverage the AI to rapidly prototype different HUD configurations. The AI examines player behavior data and screen heatmaps to recommend optimal placement of critical elements like health bars, minimap, and weapon selection. This data-driven approach helps designers create interfaces that maintain immersion while providing essential information at a glance.
The AI also excels at maintaining consistency across hundreds of UI assets - from character selection screens to in-game stores. By learning the game's visual language and style guide, it ensures every new screen or element fits cohesively within the established design system. This systematic approach reduces the cognitive load on players while preserving the game's unique aesthetic identity.
For gaming studios operating with tight deadlines and limited resources, the AI becomes an invaluable design partner that accelerates iteration cycles while maintaining high quality standards. It allows [UI/UX teams](https://relevanceai.com/agent-templates-roles/user-adoption-specialist-ai-agents) to focus on creative direction and player experience while the AI handles time-consuming tasks like asset preparation and style guide compliance.
E-commerce: Converting Browsers to Buyers Through AI-Enhanced Design
Online retailers face a critical challenge: turning casual browsers into paying customers through effective interface design. The integration of AI agents into Sketch transforms how e-commerce design teams craft these crucial conversion experiences.
The AI agent analyzes millions of successful e-commerce interactions to identify subtle design patterns that drive purchases. By examining heat maps, scroll depths, and conversion data, it suggests micro-adjustments to product layouts, call-to-action placements, and checkout flows that meaningfully impact bottom-line metrics.
A direct-to-consumer fashion brand recently leveraged this capability to [optimize their mobile product pages](https://relevanceai.com/agent-templates-tasks/conversion-path-analysis). The AI examined user session recordings and cart abandonment data, then recommended specific improvements: larger product images, simplified size selectors, and strategically positioned social proof elements. These evidence-based tweaks led to a 23% increase in mobile conversion rates.
Beyond individual page optimization, the AI excels at maintaining design consistency across vast product catalogs. It automatically adapts product templates across categories while preserving brand identity - ensuring a shopper browsing handbags experiences the same intuitive interface when switching to shoes or accessories. This systematic approach reduces cognitive friction in the shopping journey.
The AI also brings intelligence to seasonal [campaign design](https://relevanceai.com/agent-templates-roles/campaign-manager-ai-agents), learning from historical performance data to suggest layouts and interactive elements that resonate with holiday shoppers. It identifies which design patterns drove the highest engagement during previous peak periods and applies those insights to new campaign assets.
For e-commerce teams racing to keep up with consumer expectations, the AI becomes an indispensable design partner that combines data-driven insights with pixel-perfect execution. This allows designers to focus on creative differentiation while the AI handles the heavy lifting of optimization and consistency.

Considerations and Challenges
Implementing Sketch AI agents requires careful planning and understanding of both technical and operational hurdles. The complexity goes beyond simple integration - it touches core design workflows and team dynamics.
Technical Challenges
The technical landscape for Sketch AI agents presents several key obstacles. File versioning becomes more nuanced as AI agents interact with design files - tracking changes and maintaining version control requires robust systems. Plugin architecture limitations can restrict how deeply AI agents integrate with Sketch's native features.
[Design asset management](https://relevanceai.com/agent-templates-tasks/file-content-classification) grows more complex when AI begins generating and modifying files. Teams need clear protocols for handling AI-generated content and maintaining organized asset libraries. The processing requirements for running sophisticated AI models alongside Sketch can impact performance, especially with large design files.
Operational Challenges
Design teams face significant workflow adjustments when adopting AI agents. Designers must develop new skills to effectively prompt and direct AI tools while maintaining creative control. The learning curve varies across team members, potentially creating temporary productivity gaps.
[Quality control](https://relevanceai.com/agent-templates-roles/quality-assurance-manager-ai-agents) becomes more nuanced - teams need new review processes to validate AI-generated design elements. Clear guidelines help maintain brand consistency when AI agents are generating or modifying design assets. Communication patterns shift as designers learn to collaborate with digital teammates while preserving human creative direction.
Data security adds another layer of complexity. Teams must carefully consider how design assets are processed by AI systems and ensure proper protection of proprietary design elements. Access controls and usage monitoring become essential parts of the implementation strategy.
AI Agents: The Future of Digital Design Evolution
The integration of AI agents into Sketch marks a pivotal evolution in [digital design workflows](https://relevanceai.com/agent-templates-tasks/workflow-automation-ai-agents). These digital teammates don't just automate tasks - they fundamentally enhance how designers work by combining [pattern recognition](https://relevanceai.com/agent-templates-tasks/pattern-anomaly-detection) with creative assistance. The network effects of AI-enhanced design processes create compounding value as teams scale. While challenges exist in implementation and workflow adaptation, the trajectory is clear: AI agents are becoming essential partners in modern design workflows, enabling teams to achieve unprecedented levels of productivity and consistency while maintaining creative excellence.